全新发布的网页设计软件DreamweaverCC2014版包含“实时检查”和“CSS设计工具”等多项增强功能,可以帮助用户更加轻松地创建和更新网页和移动设备的网页内容,另外,新的“元素快速检查”功能可以帮助网页设计师速检查、预览及编辑众多的HTML标记等。
下面我们详细介绍DreamweaverCC2014带来的新功能和其他增强功能:包括网页元素快速检查、实时检查中的新编辑功能、CSS设计工具增强功能、实时插入、使用身份文件支持SFTP连线、还原/重做增强功能、Catalyst和PhoneGapBuild工作流程的变化、存取Dreamweaver扩展功能的变化、同步设置、直接从Dreamweaver发送错误/功能要求、帮助中心(HelpCenter)、帮助菜单变化等等。

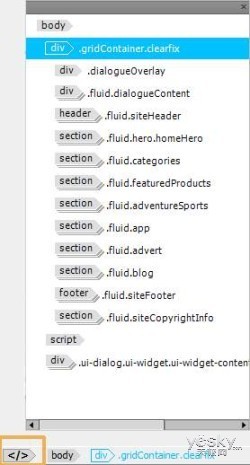
网页元素快速检查
DreamweaverCC2014使用新增的“元素快速检查”来检查文件中的标记,可为静态和动态内容产生互动式HTML树状结构。直接在HTML树状结构中修改您的静态内容结构。

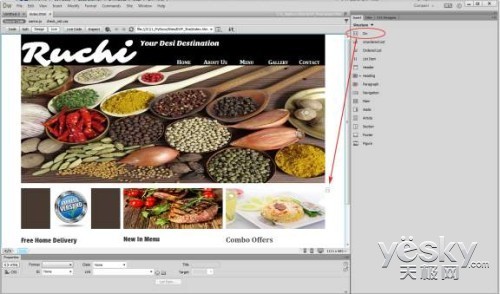
图示:元素快速检查
DreamweaverCC2014推出“元素快速检查”(菜单位置“检查元素快速检查”)是为了帮助网页设计者简化设计过程、加快开发速度。在之前版本的Dreamweaver中,用户必须在“实时检查”中标示HTML元素,切换至代码检查,再编辑该元素。编辑之后必须再切换回到“实时检查”才能预览变化。现在有了“元素快速检查”,设计师就可以在清晰简的单一检查界面中检查所有元素,并编辑静态内容。
实时检查中的新编辑功能
DreamweaverCC2014可以直接在“实时检查”中检查及变化任何HTML元素的属性,不需要重新整理任何项目即可查看其外观。
A、快速属性检查器
“实时检查”现在会针对您的页面中的HTML元素显示“快速属性检查器”。根据您选取的HTML元素,“快速属性检查器”可让您直接在“实时检查”中编辑属性或文字。

图示:用于设置文字格式的快速属性检查
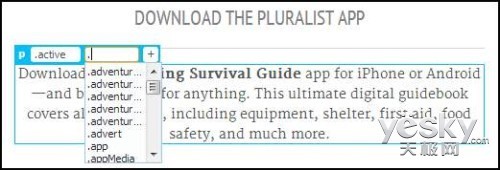
B、元素显示
有了新的“元素显示”,您现在可以直接在“实时检查”中建立HTML元素与类别和ID的关联。“元素显示”会提供您可用类别和ID的提示,帮助您快速检查及选择所需的选项。

用于编辑类别和ID的元素显示
、实时编辑文字
DreamweaverCC2014可以直接在“实时”检查中编辑文字并且预览变化,而不需要在不同的检查之间来回切换。
在“实时”检查中的文字元素上按两下,就会进入编辑模式。

实时检查属性检查器
CSS设计工具增强功能
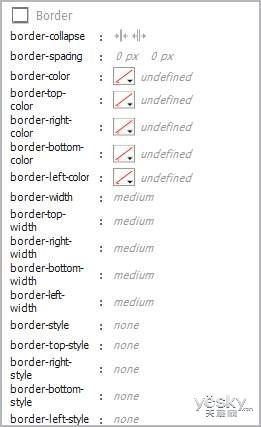
A、边框控制项界面增强
标签控制项可帮助您以简单而直觉的方式,设置四面边框属性。
标签控制可避免同时看到所有值,以减少混淆的情形。
直觉式方便的图示,任何新手都能遵照执行。
有两组图示,可显示未设置/已删除与已停用状态。
单一步骤“每一侧”索引标签,可一次设置所有边框属性。
已计算的列可在检查时引导您到最适当的索引标签。

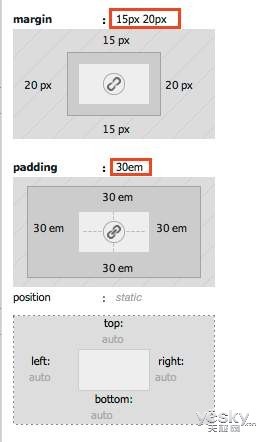
图示:DreamweaverCC2014的边框控制项内容
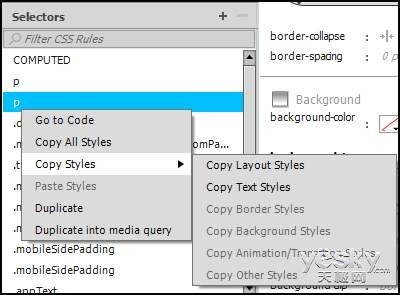
B、复制粘贴样式
新的DreamweaverCC2014版本支持从一个选择器复制样式并贴入另一个选择器中。用户可以复制所有样式,也可以仅复制特定样式类别,如“版面”、“文字”和“边框”。
以鼠标右键按一下选择器,然后选择可用选项:

图示:使用CSS设计工具复制样式
如果选择器没有样式,会停用“复制”和“复制全部样式”。
无法进行编辑的远端网站会停用“贴上样式”,但可以使用“复制”和“复制全部样式”。
选择器上已有的部分“贴上样式”(重叠)则可正常运作。此时会贴上所有选择器的联集。
复制并贴上样式也可以在各种不同的CSS文件连结中运作:包括导入、连结、内嵌样式。
、快速编辑文字块
DreamweaverCC2014版本支持快速编辑文字块,您可以在其中指定属性的速记代码,如边界、间距、边框和边框半径。这项变化是特别为偏好指定代码的使用者设计,以便使用鼠标/键盘来指定属性。

D、自定义属性工作流程增强功能
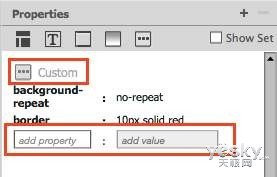
之前,您必须在CSS设计工具的“属性”面板中按一下+,以新增“Other”(或自定义)属性。现在有一组文字方块-属性名称和值-在“属性”清单尾端随时供您使用。这些文字方块可让您直接输入属性名称及其值,而不必先按一下+。
如果要新增自定义属性的其他列,请按“索引标签”。
“other”属性群组的名称已变化为“Custom”。

E、键盘快捷键
DreamweaverCC2014新版支持使用键盘快捷键新增或删除CSS选择器和属性,也可以在“属性”面板中的属性群组之间浏览。
CTRL+Alt+[Shift=]:新增选择器(如果控制项位于选择器区段之中)
Ctrl+Alt+S:新增选择器(如果控制项位于应用程序中任何位置)
CTRL+Alt+[Shift=]:新增属性(如果控制项位于属性区段之中)
CTRL+Alt+P:新增属性(如果控制项位于应用程序中任何位置)
选取+删除:删除选择器(如果已选取了选择器)
CTRL+Alt+(PgUp/PgDn):位于属性子面板时,在区段之间跳动
F、较为特定/较不特定选择器
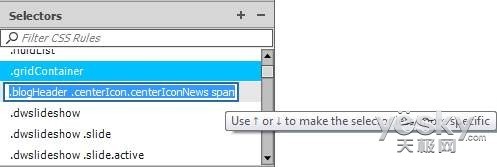
DreamweaverCC2014新版会在加入选择器时提供最多三条规则提示,用户可以使用上/下键,在“较为特定/较不特定”之间切换。

图示:较为特定/较不特定选择器
G、滚动至类别
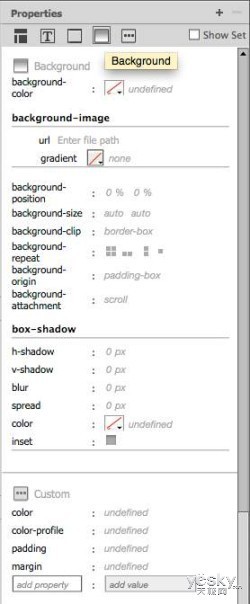
在之前版本中,当您在CSS设计工具的“属性”面板顶端按一下“背景”或“其他”类别时,这些类别会在面板中变得“可见”,但其实类别并非确实显示在面板顶端。
现在,DreamweaverCC2014新版的“背景”和“其他”类别(重新命名为“自定义”)会在用户按一下时显示在面板的顶端。

实时插入、使用身份文件支持SFTP连线、还原/重做增强
实时插入
在新的DreamweaverCC2014版本中,可以使用“插入”面板,直接将HTML元素插入“实时检查”中。不需要切换模式就能实时插入这些元素,并并且可以立即预览变化。

图示:从“插入”面板拖放到实时检查
使支持用身份文件与SFTP服务器连线
DreamweaverCC2014新版现在可以根据“身份密钥”(无论有没有复杂密码),验证SFTP服务器的连线。
注:Dreamweaver只支持OpenSSH密钥文件。
还原/重做增强功能
截至目前为止,如果要还原/重做CSS设计工具面板中已执行的步骤,必须按一下CSS文件(在相关文件中),然后再还原/重做该项步骤。
现在有了DreamweaverCC2014新版还原/重做增强功能,您可以直接从文件的“实时检查”或CSS设计工具面板中还原/重做一项步骤。然后这些变化会自动反映在相关联的CSS文件中。为了让您知道相关文件已变化,受影响文件的索引标签会短暂反白标示(大约8秒)。
当您从“CSS设计工具”面板还原/重做动作时,“实时检查”会自动重新整理。
当您使用原始码编辑文件,并从“实时检查”还原变化时,“分割检查”的显示变化和相关原始码会成为焦点。
所有还原/重做动作都会在HTML文件层级记录。也就是说,对CSS文件所做的任何手动变化,都可以从“任何”相关文件进行还原。例如,以style1.css和style2.css都与index.html相关的情形来探讨。如果您在style1.css中新增.h1的样式,然后从style2.css进行还原,h1样式就会从style1.css删除。
注:如果要在JavaScript文件中还原/重做变化,必须切换到相对应的JS文件,然后进行还原/重做。
存取扩展功能、同步设置、发送错误Catalyst和PhoneGapBuild工作流程的变化
BusinessCatalyst和PhoneGapBuild现在作为Dreamweaver的附加元件提供使用。用户必须先将BusinessCatalyst和PhoneGapBuild安装为扩展功能,然后就能像之前一样继续使用这些服务。
如果要安装BusinessCatalyst和PhoneGapBuild扩展功能,请到“管理浏览附加元件”查找扩展功能,然后进行安装。
存取Dreamweaver扩展功能的变化
现在您可以使用CreativeCloud,检查并安装Dreamweaver扩展功能。扩展功能现在称为“附加元件”。
如果要浏览AdobeCreativeCloud寻找附加元件,请在Dreamweaver中按一下“窗口浏览附加元件”。随即显示AdobeCreativeCloud附加元件页面。

图示:DreamweaverCC2014中的“窗口浏览附加元件”
同步设置的变化
DreamweaverCC2014新版中的同步设置功能可让您将电脑与CreativeCloud上Dreamweaver实体的设置保持同步。DreamweaverCC2014会自动检查您是否已在旧版Dreamweaver中启用同步设置,然后让您从CreativeCloud导入这些设置。
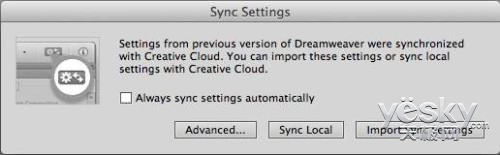
安装后第一次启动DreamweaverCC2014时,会出现下列对话框:

导入同步设置
如果要导入储存在CreativeCloud上的设置,请按一下“导入同步设置”。
注意:过了这个时间点,就无法使用这个选项。
如果要在目前的Dreamweaver实体与CreativeCloud中同步这些设置,请按一下“同步化本机”。
如果要在此后自动同步设置,请选取“永远自动同步化设置”。
直接从Dreamweaver发送错误/功能要求
设定现在可以直接从Dreamweaver中存取愿望清单表单和错误报告表单-“帮助发送错误/功能要求”。

图示:“帮助”菜单中的“发送错误/功能要求”
功能强大的帮助中心、帮助菜单
HelpCenter
与之前版本不同的是,DreamweaverCC2014可以在初次启动Dreamweaver时轻松探索新功能和有效的工作流程。随时都可以略过新功能预览或停用应用程序内置帮助信息。必要时也可以重新启用。
A、新功能逐步解说
DreamweaverCC2014现在包含随附于最新版本的新功能迷你预览。
除了介绍新功能以外,预览也会引导您到视频收藏馆,您可以在其中看到新功能实际运作状况。
新功能逐步解说或迷你预览选项会在一启动Dreamweaver时立即显示。
而且也提供选项,让您略过预览并移到“欢迎”画面,让您开始工作。
注意:新功能逐步解说是在您安装或更新Dreamweaver时,
或删除偏好设置并重新启动Dreamweaver时显示。

图示:新功能预览
以下是新功能逐步解说中所显示内容的摘要:
欢迎信息。系统可能会请用户您指明之前是否已使用过DreamweaverCC,以便依此经验进行客制化步骤。
逐一介绍每项功能及简短描述(有选项可略过预览)。
包含与新功能相关视频的视频收藏馆。
视频收藏馆:在新功能逐步解说结束时,视频收藏馆会显示与新功能相关的视频。将鼠标停留在缩图上方时,会显示有关视频的简短描述。

图示:视频收藏馆
注:可以在使用Dreamweaver时随时取得新功能逐步解说和视频收藏馆。需要时可访问菜单“帮助”菜单或“欢迎”画面,然后选择所需的选项。
B、应用程序内置信息
DreamweaverCC2014现在会在处理项目时提示大幅提高工作效率的秘诀。
这些秘诀的目标在帮助您以更有效率的方式,完成目前正在进行的工作。
提示会随著特定“触发”出现。例如,在任何检查中按一下“标签”选择器时,或用鼠标右键按一下元素进行检查时,就会显示“元素快速检查”的提示。
“元素快速检查”是全新功能,可帮助您检查及编辑HTML标记,比您所尝试的其他方法都更容易(触发)。
一旦您按照所提供建议行动之后,应用程序内置提示不会再为相同的触发显示。
但会为已识别的其他触发再次显示提示。
可以通过“偏好设置”,停用应用程序内置信息显示。如需详细信息,请参阅停用或重设应用程序和产品内置信息。
应用程序内置信息范例:
元素快速检查操作:标签选择器(所有检查)已按下,实时+检查或用户鼠标右键在元素上按一下+检查

、产品内置信息
Dreamweaver与CreativeCloud上许多其他应用程序密切顺畅整合,而且产品内置信息会介绍这类整合工作流程。使用这些工作流程,
方便用户以更好的方式运用CreativeCloud及其提供的功能。
产品内置信息会随著已识别的“触发”显示。例如,当尝试使用“CSS转变”时,会通过产品内置信息,建议使用“EdgeAnimate”工作流程。
产品内置信息会包含您可以在特定情况下使用的替代(或更好)的工作流程简短描述。
也会包含视频缩图,按一下就能观看帮助工作流程的视频。
“其他信息”按钮会将您连结到提供更多信息的文章/Blog。
产品内置信息只会在出现已识别触发时显示一次。
注解:如果要再次查看信息,可以在“偏好设置”中重设应用程序内置帮助设置。
产品内置信息范例:
EdgeAnimate操作:按一下“CSS转变”,然后按一下“+”。

图示:快速从PSD切换到Dreamweaver
D、停用或重设应用程序和产品内置信息
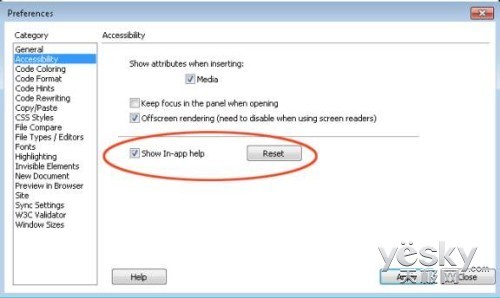
访问菜单“偏好设置辅助功能”对话框,然后执行下列步骤:
如果要停用信息,请取消选取“显示应用程序内置帮助”复选框。
如果再次停用信息,就不会再显示之前已显示的信息。只会显示之前未曾显示的信息。
如果要查看之前已显示的信息,请按一下“重设”。

图示:停用或重设应用程序内置帮助的偏好设置
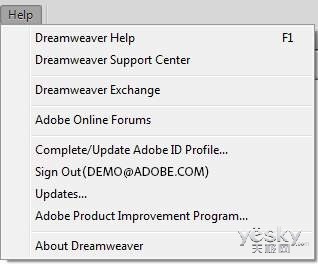
帮助菜单的变化
DreamweaverCC2014的“帮助”菜单现在已重新规划,方便用户快速存取新功能逐步解说、视频收藏馆、帮助和学习资源,以及发送错误/功能要求表单。

图示:DreamweaverCC2014的“帮助”菜单
Adobe于2014年6月18日发布了大批新品,包括桌面设计软件、移动应用甚至硬件产品。AdobeCreativeCloud设计套件中的组件全线更新,网页设计软件DreamweaverCC2014是其中用户量比较多的组件之一。以上我们介绍了新版Dreamweaver的一些新功能,希望给大家一些参考和帮助。
新浪科技意见反馈留言板电话:欢迎批评指正
新浪简介┊AboutSina┊广告服务┊联系我们┊招聘信息┊网站律师┊SINAEnglish┊通行证注册┊产品答疑
推荐:




网友评论 ()条 查看