现在,用户对能看到直观形象的图表的要求是越来越高了,这对于ASP.NET开发者来说,需要一款很好的图表展示工具。而FusionCharts则是目前一款十分优秀的图表展示工具,它能用很少的代码量完成很好的效果,而且很容易跟各类语言整合。在本文中,将一步步指导读者如何使用Fusion Charts及asp.net去开发图表应用,其中给出了三种结合使用的场景,其中第一种情景是使用XML文件作数据源,第二种是使用用户输入数据的方式,第三种方式是使用连接ACCESS数据库读取图表所需的数据。读者在阅读完本文后,应该能掌握如何在ASP.NET中轻松地使用Fusion Charts图表工具。现在,用户对能看到直观形象的图表的要求是越来越高了,这对于ASP.NET开发者来说,需要一款很好的图表展示工具。而FusionCharts则是目前一款十分优秀的图表展示工具,它能用很少的代码量完成很好的效果,而且很容易跟各类语言整合。在本文中,将一步步指导读者如何使用Fusion Charts及asp.net去开发图表应用,其中给出了三种结合使用的场景,其中第一种情景是使用XML文件作数据源,第二种是使用用户输入数据的方式,第三种方式是使用连接ACCESS数据库读取图表所需的数据。读者在阅读完本文后,应该能掌握如何在ASP.NET中轻松地使用Fusion Charts图表工具。
为了使用Fusion Charts,先到Fusion Chart的网站下载试用版本(,目前最新版本是3.0。下载解压后,会看到有许多相关的很好的应用例子作参考。由于本文是使用asp.net进行学习,因此我们只关心在code/cs目录下的一个FusionCharts.DLL,因为我们将要使用这个DLL文件来加载相关的Fusion Chart功能。同时,本文使用的是Visual Studio 2010这个工具,同时本文要求读者已掌握基本的Visual Studio 2010及asp.net的基本知识。
下面介绍第一种使用Fusion Charts的方法,就是使用XML作为图表数据源。步骤如下:
2) 在File菜单中,选择新建立一个空白的网站,并且选择c#作为构建语言在项目网站建立后,再在这个项目中新建立一个XML文件,如下:
在这个XML文件中,指定了图表的X轴及Y轴的名称,分别是Teams和Points,并且用set label的标签方法分别指定了6个不同的数据(数据的值用value表示)。
3) 将前面提到的Fusion Charts解压后的文件夹中包含的code/cs和bin目录都复制到你的当前项目中,以方便引入Fusion Charts的库文件和相关JS文件。
5) 在deult.aspx中添加一个按钮,一个Literall控件,在按钮的事件中编写如下代码:
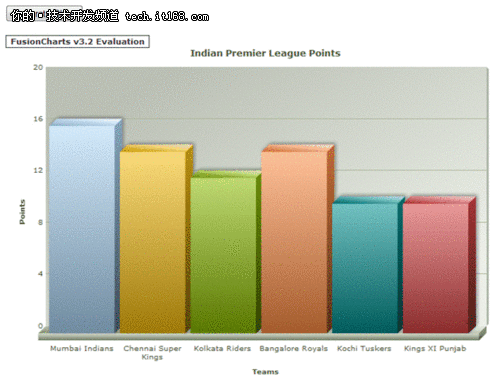
在这里,通过调用RenderChart方法,在页面中输出相关的柱状图,其中指定了数据的来源文件XMLFile.xml,并指定了图表的尺寸大小。运行工程项目,马上会得到如下的实际效果图:

第二种生成图表的方法,是可以让用户在输入界面中输入要在图表中显示的数据,然后动态生成图表,方法如下:

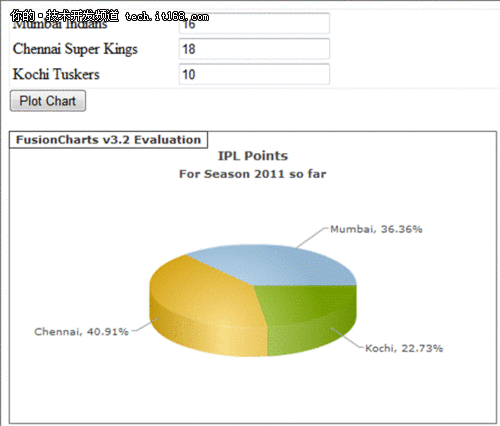
可以看到,这里实际上也是构造了一个符合Fusion Charts格式规范的XML文档,只不过这里的value中,传入的参数是用户的输入而已。最后的用户输入界面和结果输出如下图所示:

最后我们介绍如何读取来自数据库中的数据源,作为我们图表的数据集合。Fusion Charts支持SQL SERVER 及ACCESS等多种数据库,下面我们以读取ACCESS中的数据库为例子说明:
在的代码中,我们使用了ODBC去读取Access数据库,其中的GetReader方法接收一个查询SQL语句,使用ExecuteReader方法去读取并执行获得查询结果集。如果使用的是sql server 2008,则修改为:
在的代码中,首先是通过连接数据库,传入SQL查询语句,获得数据结果集,然后循环读取,再将数据组合成符合FusionCharts规范的XML格式文件即可,其中
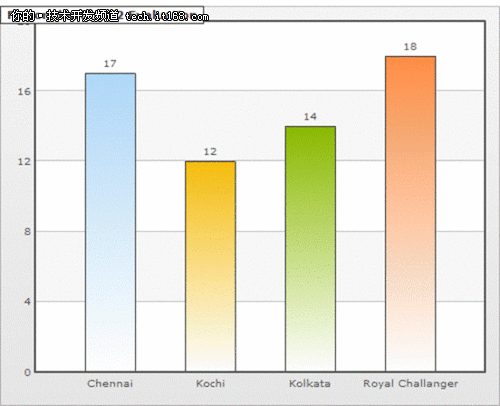
分别对label及value传入从数据库中取出来的值,最后依然使用FusionCharts的RenderChart方法,产生图表,跟第一种及第二种方法一样,生成的图表如下:

在中使用Fusion Charts的方法其实很简单,无论是从数据库中获得数据源还是从XML获得数据源,只需要生成符合Fusion Charts规范的XML文件即可。更多的Fusion Charts的使用方法及API请参考其网站及文档。
推荐:




网友评论 ()条 查看