关于CircleImageView的使用很简单的,我就不说了,直接从源码开始分析,通过测试可以发现是从关于CircleImageView的使用很简单的,我就不说了,直接从源码开始分析,通过测试可以发现是从
代码注释我写的很详细不再一步步解释了,进行图片画笔边界画笔(Paint)一些重绘参数初始化:构建渲染器BitmapShader用Bitmap来填充绘制区域,设置样式以及内外圆半径计算等,以及调用updateShaderMatrix()函数和 invalidate()函数。
这里关于半径的计算,我画图举个例子:CircleImageView的布局宽高度均为160,边界的宽度为10如图所示:

那么去除边界宽度的内圆半径为70,带边界部分的外圆半径为75,接下来我们看看updateShaderMatrix()函数,

通过updateShaderMatrix函数设置BitmapShader的Matrix参数,对图片mBitmap用缩放平移形式填充,目的是用最小的缩放比例,使得图片的某个方向的边的尺寸缩放到图片显示区域(mDrawableRect)一样。做到了图片损失度最小。同时scaleBitmap的宽或高和目标区域一致,那么高或宽就需要进行位移,使得Bitmap居中。
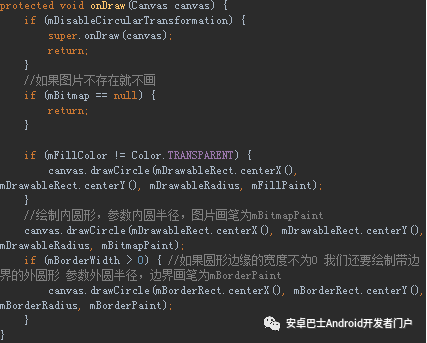
现在万事俱备,只欠ondraw()了。接着再setup()最后会调用invalidate()函数触发ondraw()函数完成最终的绘制。查看源码

使用配置好的mBitmapPaint和mBorderPaint先画出绘制内圆形来以后再画边界圆形。源码还有一些自定义设置样式函数,很简单。
总结源码,流程控制的比较严谨,比如setup函数的使用updateShaderMatrix图片损失度最小和始终绘制图片正中央的那部分,作者思是画圆用渲染器位图填充,而不是把Bitmap重绘切割成一个圆形图片。欢迎大家点赞和评论,也欢迎大家去作者原文评论交流。
推荐:




网友评论 ()条 查看