蚂蚁金服数据平台前端团队主要负责多个数据相关的PC Web单页面应用程序,业务复杂度类比Excel等桌面应用,业务前端代码量在几万行~几十万行,随着产品不断完善,破百万指日可待。管理好10万行级甚至百万行级代码的前端应用,是我们团队的核心挑战之一。
团队的架构方案是多个产品经历一年的持续迭代,不断摸索出来的一套适合本团队数据产品业务场景的架构方案,架构方案中还存在尚未解决的痛点和有争议的部分需要持续优化,不这套架构适合您的产品。
前端代码量巨大(数据分析产品从零开始经历8个月迭代业务代码8万行,仅实现了产品长期规划需求的20%)


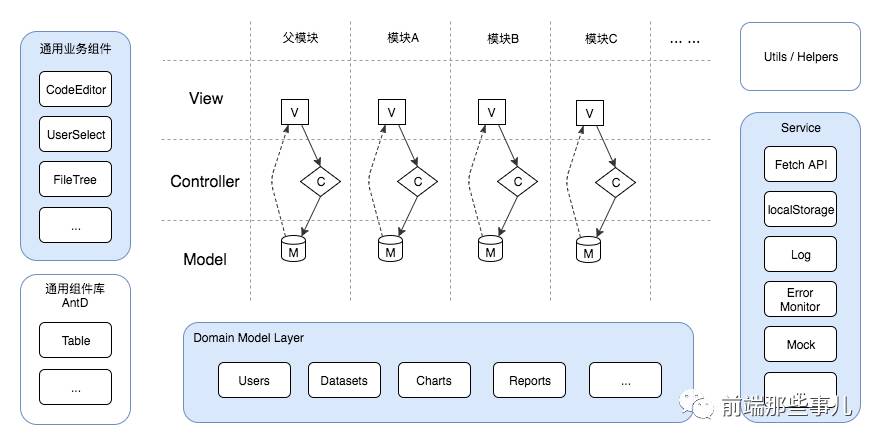
领域模型是业务数据,往往要持久化到数据库或localStorage中,属于可跨模块复用的公共数据,如:
领域模型作为公共数据,统一存放在一个叫做Domain Model Layer的架构分层中(前端业界一般对这层的命名为ORM层)。
跨模块数据同步问题不复存在,例如:之前Users对象在A和B两个业务模块中单独存储,A模块变更Users对象后,需将Users变更同步到B模块中,如不同步,A、B模块在界面上呈现的User信息不一致,下沉到领域模型层统一管理后,问题不复存在;
除领域模型复用外,还可复用领域模型相关的CRUD Reducer,例如:之前Users对象对应的Create Read Update Delete方法可能在A和B两个业务模块各一套,下沉到领域模型层统一管理后,减少了代码重复问题;
容器型组件是与store直连的组件,为展示型组件或其它容器组件提供数据和行为,尽量避免在其中做一些界面渲染相关的事情。
展示型组件于应用的其它部分内容,不关心数据的加载和变更,保持职责单一,仅做视图呈现和最基本交互行为,通过props接收数据和回调函数输出结果,接收的数据为组件数据依赖的最小集。
一个有成百上千展示型组件的复杂系统,如果展示型组件粒度切分能很好的遵循高内聚低耦合和职责单一原则的话,可以沉淀出很多可复用的通用业务组件。

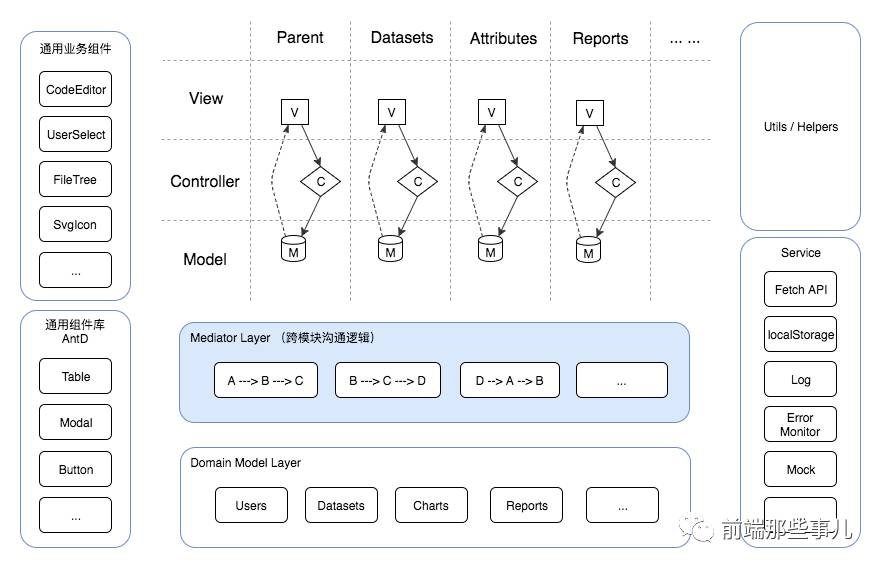
模块粒度逐渐细化,会带来更多的跨模块通信,为避免模块间相互耦合、确保架构长期干净可,我们:
不允许在一个模块内部直接调用其他模块的Dispatch方法(写操作、变更其他模块的state)

刚刚从空间维度讲了架构管理的方案,现在从时间维度说说应用的数据流转 --- Redux单向数据流。
Redux架构的设计核心是单向数据流,应用中所有的数据都应该遵循相同的生命周期,确保应用状态的可预测性。

每个Action都会对应一个数据处理函数,即Reducer。特别强调,Reducer必须是纯函数(pure function),这个带来一个非常大的好处,数据处理层代码变的非常容易写单元测试。
函数中如果包含 Math.random,new Date(), 异步请求等内容,且影响到最终结果的返回,即为非纯函数。
Store 数据存放的地方,store保存从进入页面开始所有Action操作生成的数据状态(state),每次Action引发的数据变更都必须生成一个新的state对象,且确保旧的state对象不被修改。这样做可以

React/Redux是一种典型的数据驱动的开发框架(Data-Driven-Development),在开发中,我们可以将更多的精力集中在数据(领域模型+状态模型)的操作和流转上,再也不用被各种繁琐的DOM操作代码困扰,当Store变更时,React/Redux框架会帮助我们自动的统一渲染视图。
严格遵循架构规范和单向数据流规范,可以我们的前端应用在比较粗的粒度上的可性和扩展性,对于更细的粒度的代码,我们组织童鞋学习和分享《设计模式》 和 《重构 - 改善既有代码的设计》,持续打磨和优化自己的代码,未来团队会持续输出这方面的系列文章。返回搜狐,查看更多
推荐:




网友评论 ()条 查看